Portfolio Details
Project information
- Name: Go Fresh
- Project date: August 2024
- Role: UX designer
- Time: 2.5 month
Details
Go fresh is a custom digital inventory management solution that helps retail store owners manage and track inventory management-related tasks.
The problem and goal
Problem: Inventory management can be a cumbersome and time-consuming task for retailers. Now store´s owners are looking for a scalable technology solution that would aid the store’s inventory management, security, scalability, and efficiency.
The Goal: Develop custom inventory management platform that would function seamlessly across different devices. This would replace cumbersome Excel sheets and provide the store´s owners with a secure and intuitive online/offline platform for managing and tracking inventory management-related tasks.
User research
To understand user frustration, needs, and requirements, I conducted foundational research through interviews and user surveys for my project. My goal was to gain insights to understand the processes users go on their daily business operations.There are two types of user research methodologies: qualitative and quantitative research. I chose qualitative research because I had a time constraint.
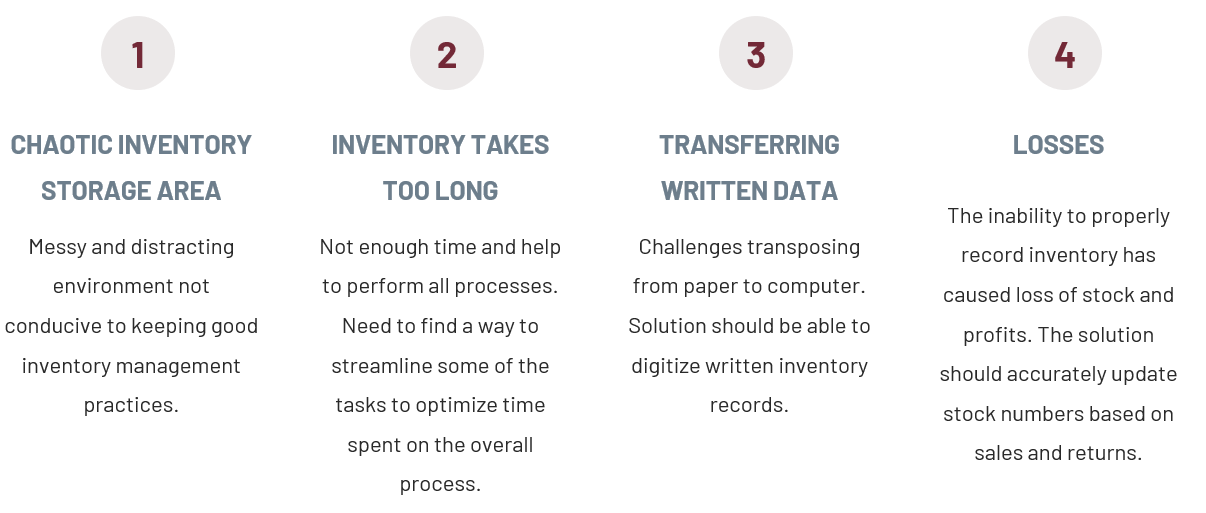
User Pain-points

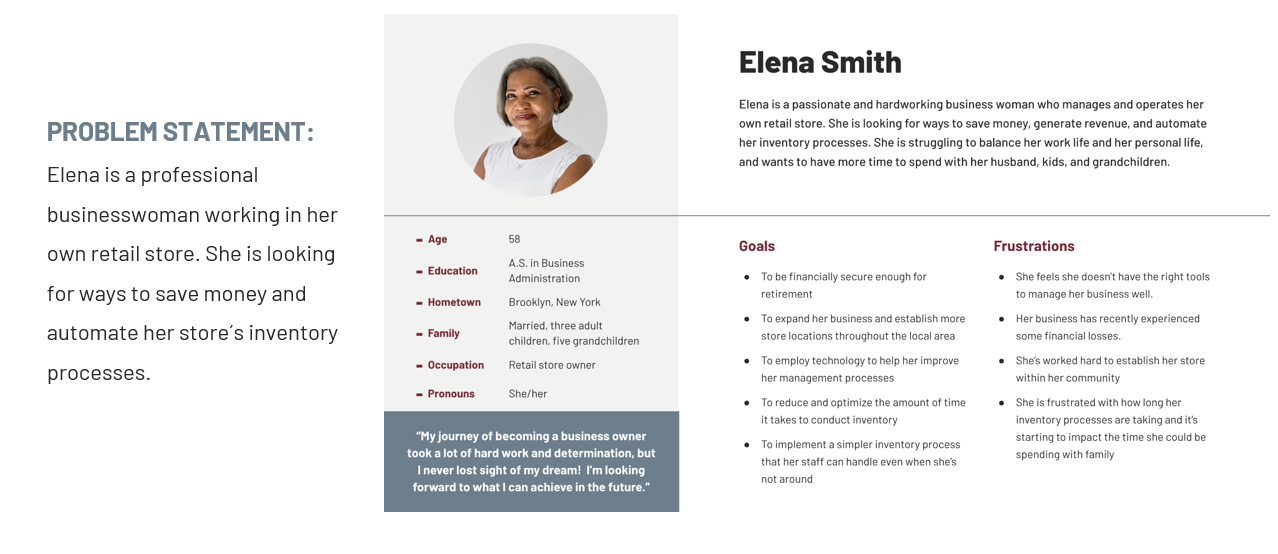
User Persona

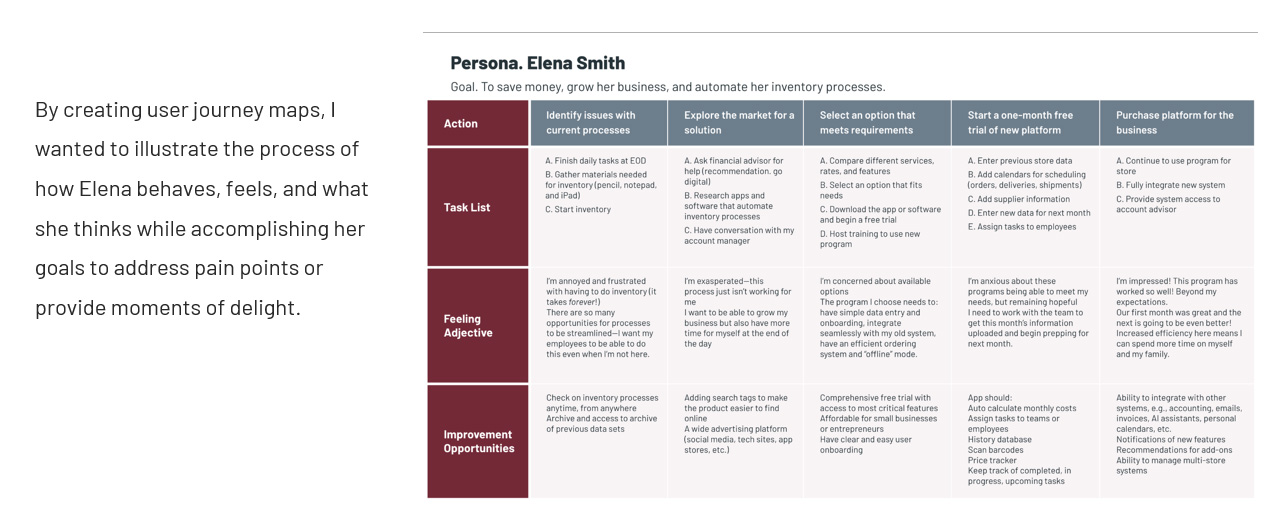
User journey map

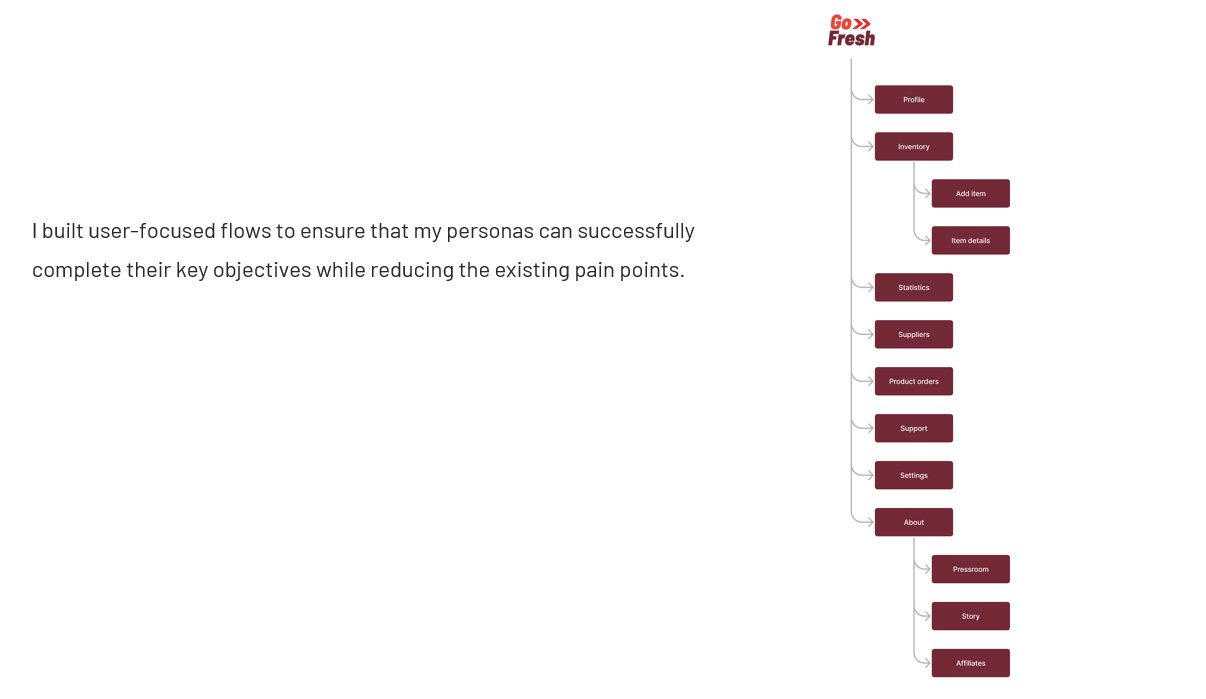
Sitemap

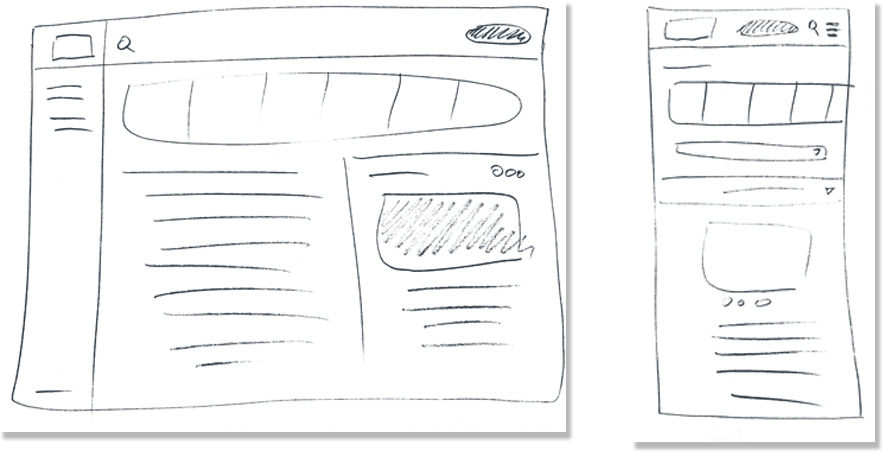
Paper wireframe variations
Focusing on the core features identified during user research, I sketched the first wireframes using pen and paper. I drafted iterations of each screen on paper. I also started to work on designs for additional screen sizes to make sure the site would be fully responsive.

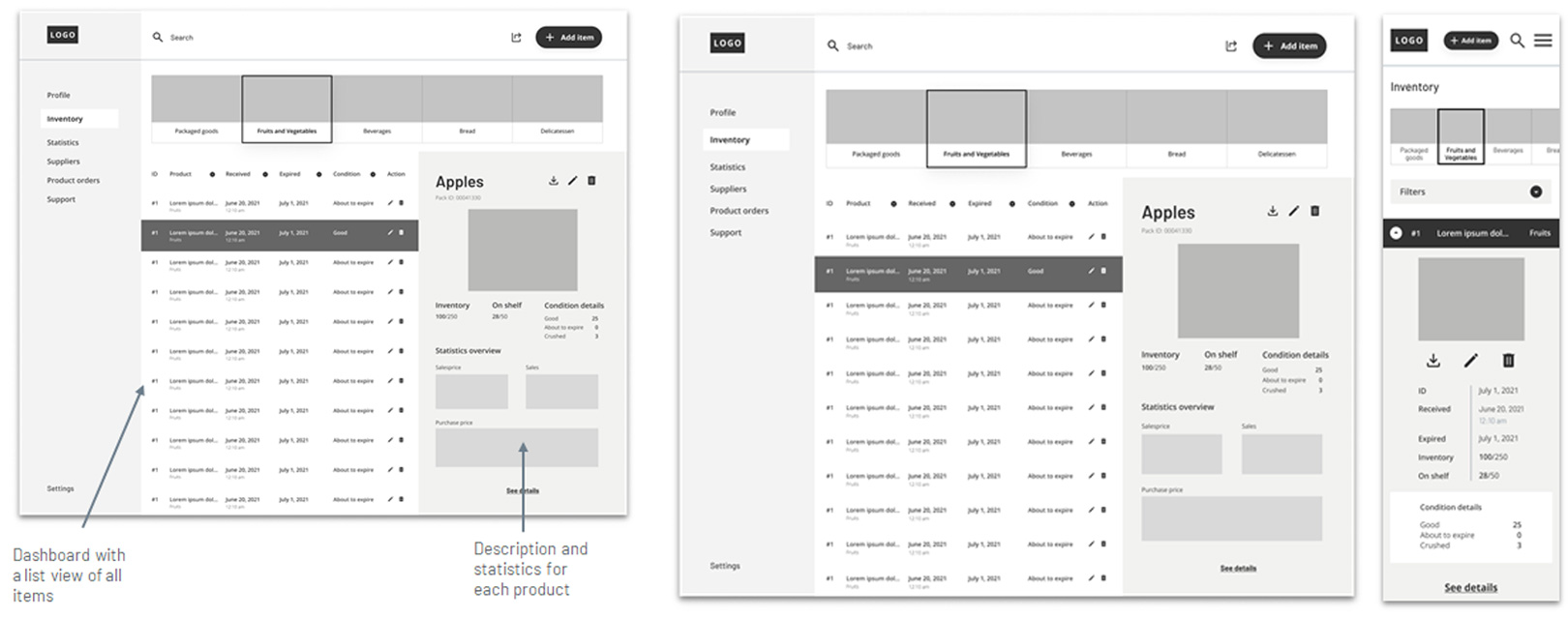
Digital wireframe
Using wireframes, I put my ideas on paper first and then started to make high-fidelity wireframes. After dozens of iterations, these are the wireframes that best represented user flow and met user needs. I also started to work on digital wireframes for additional screen sizes to make sure the site would be fully responsive.

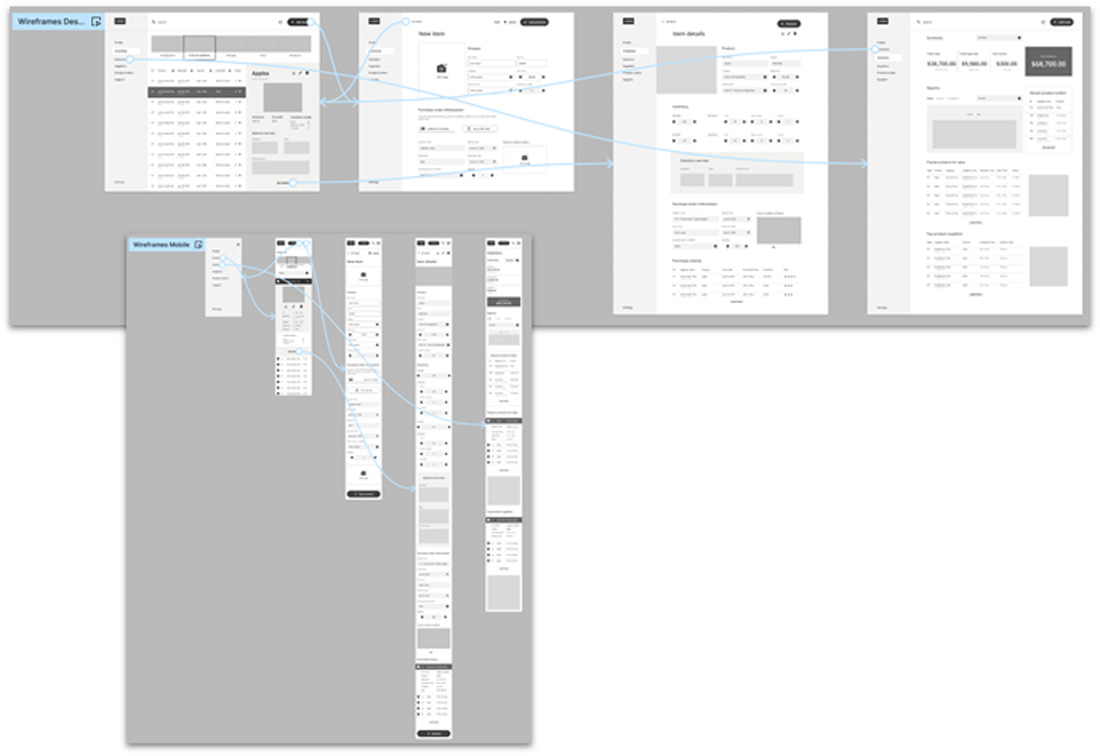
Lo-Fi Prototype
I created a low-fidelity prototype from the user flow diagram and wireframes to test functionality before incorporating it into the final design and ensure accessibility for end-users.

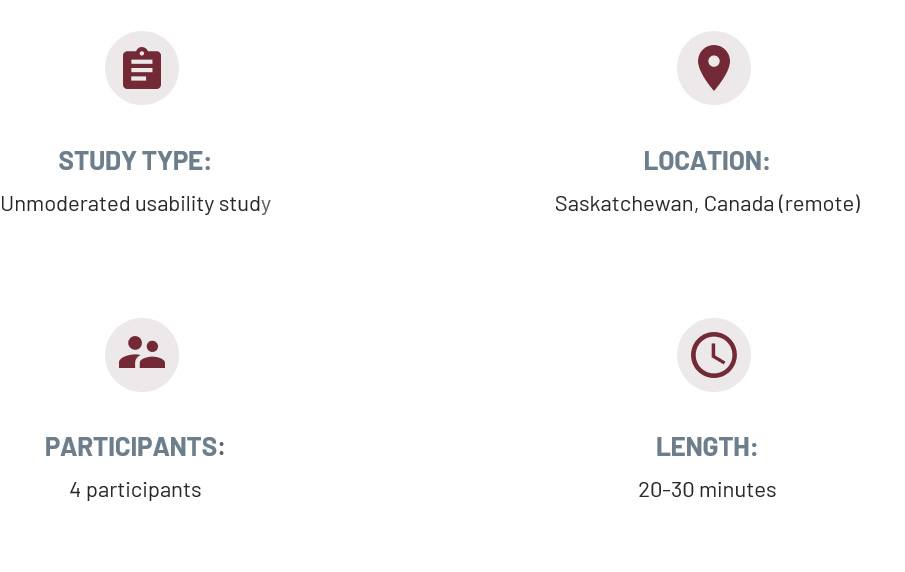
Usability Testing parameters

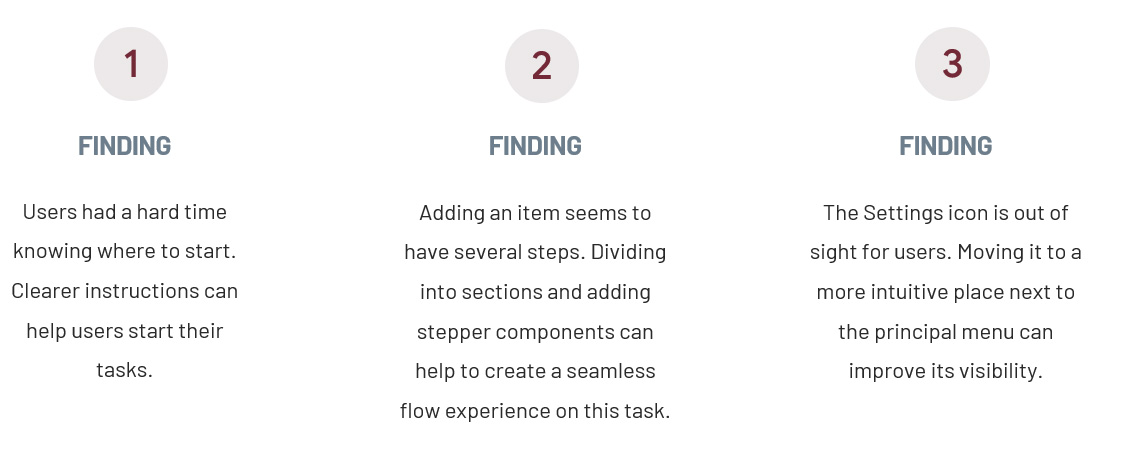
Usability Testing findings

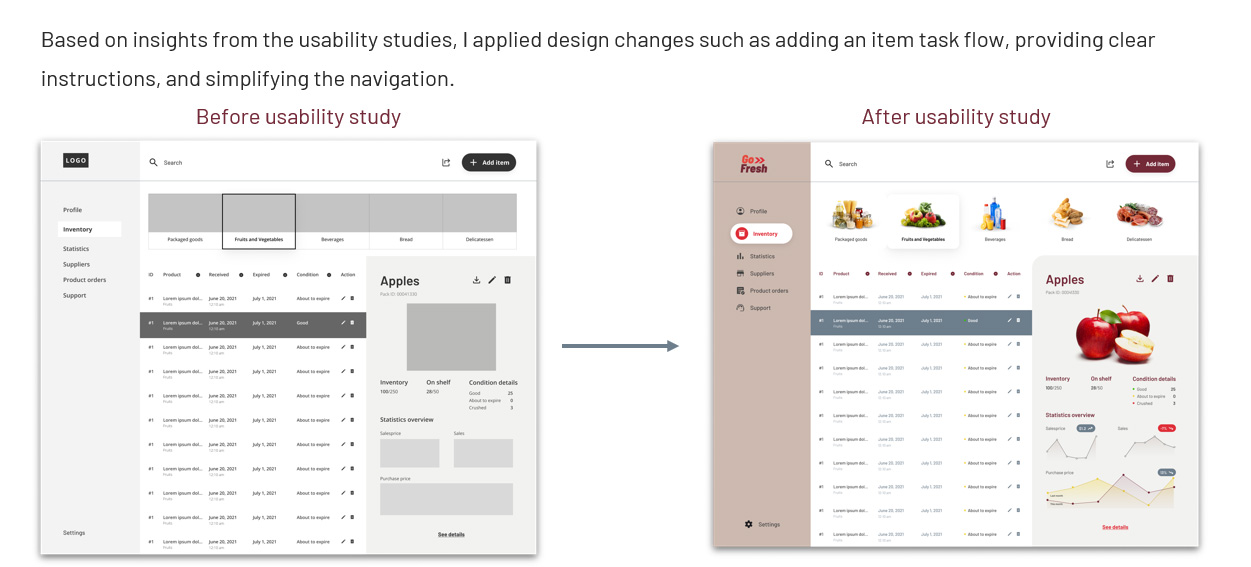
Based on Usaubility study

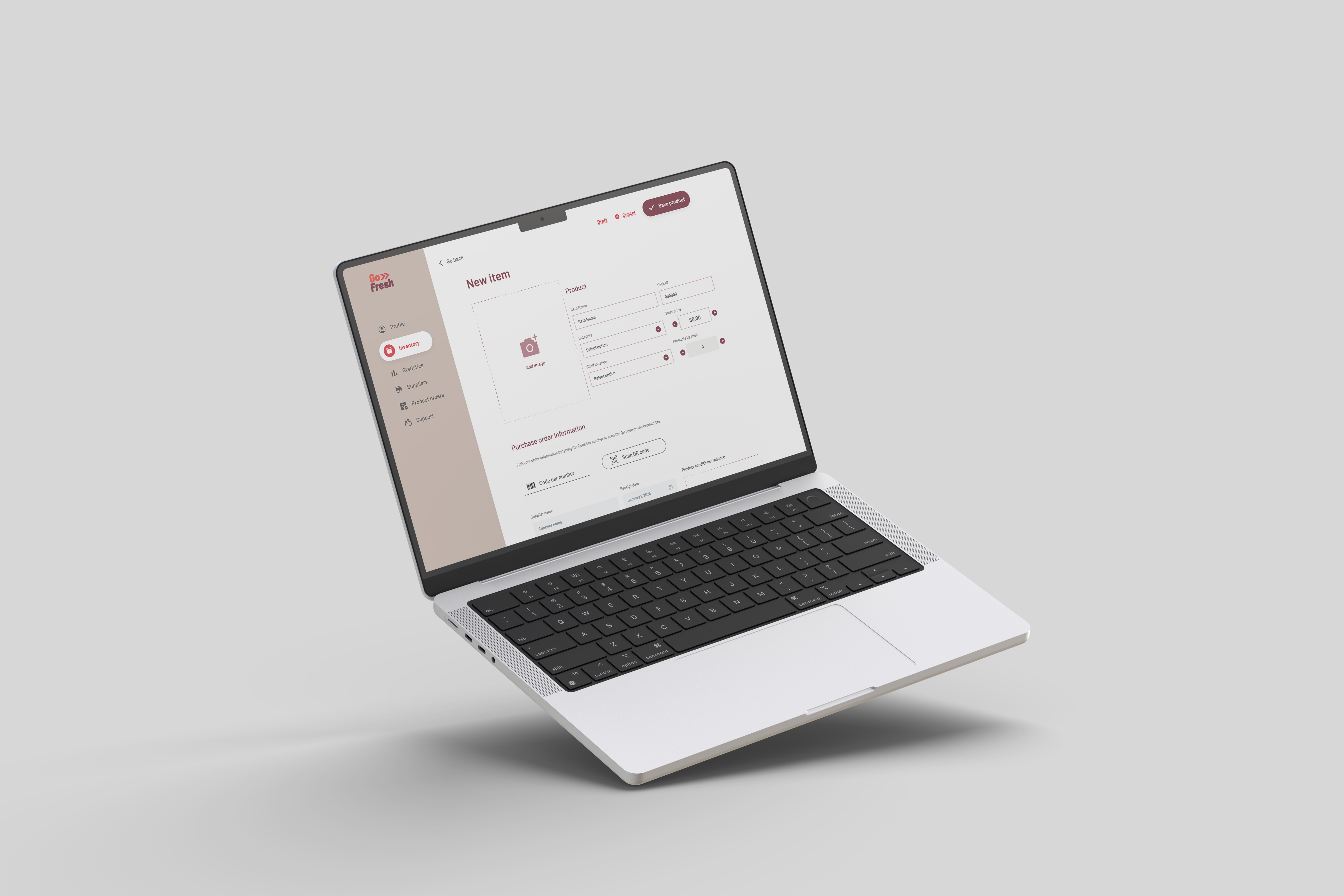
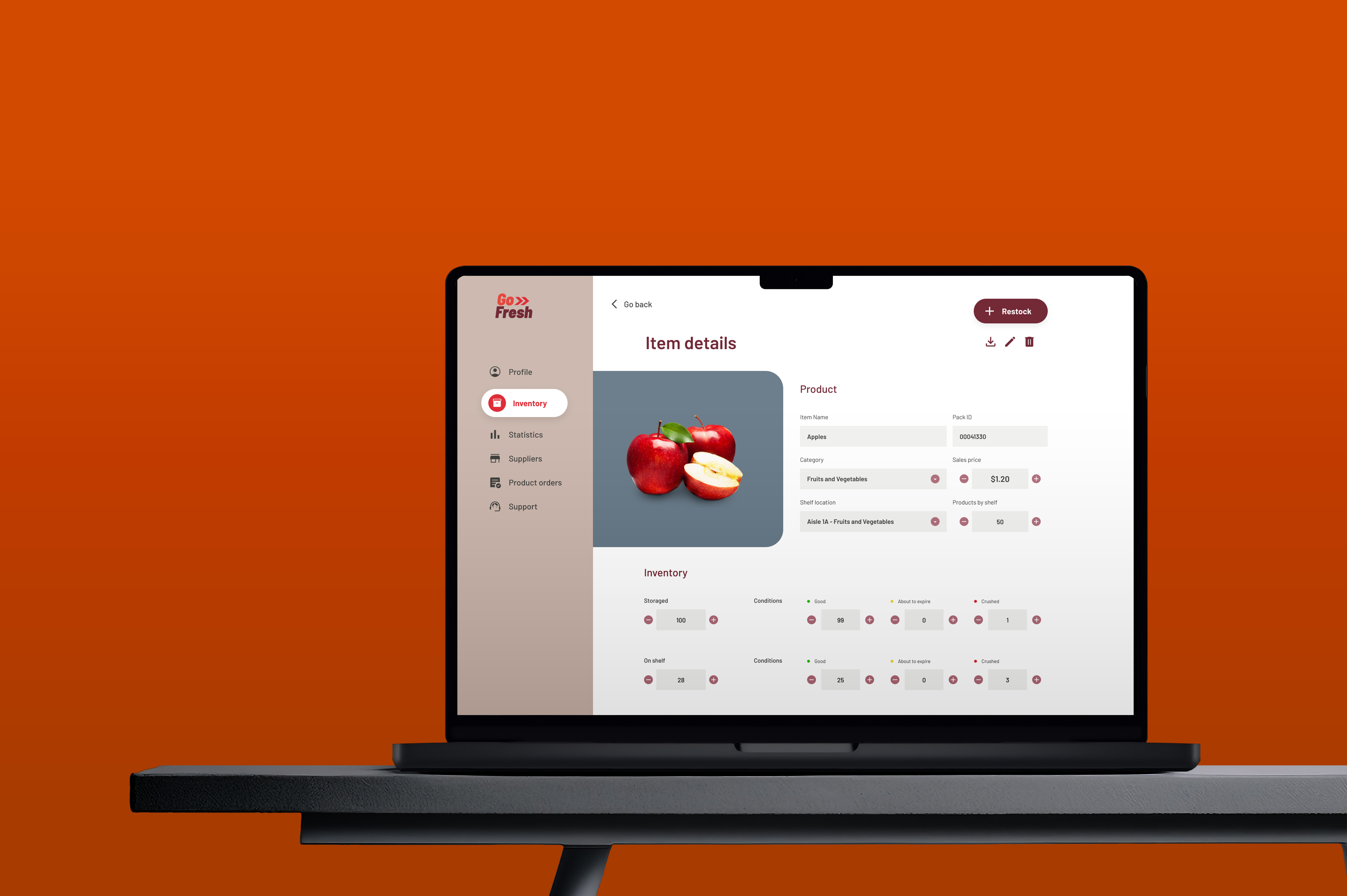
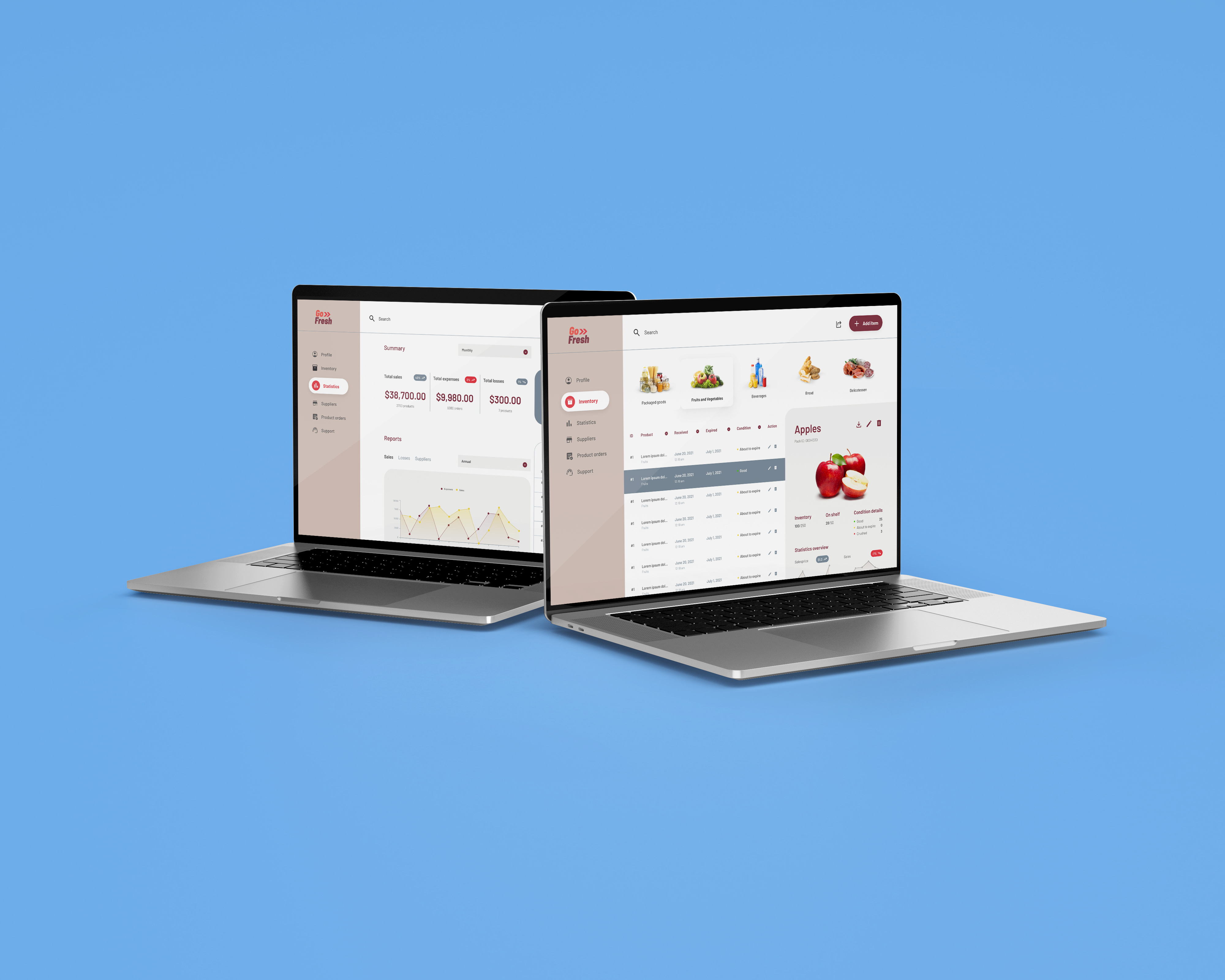
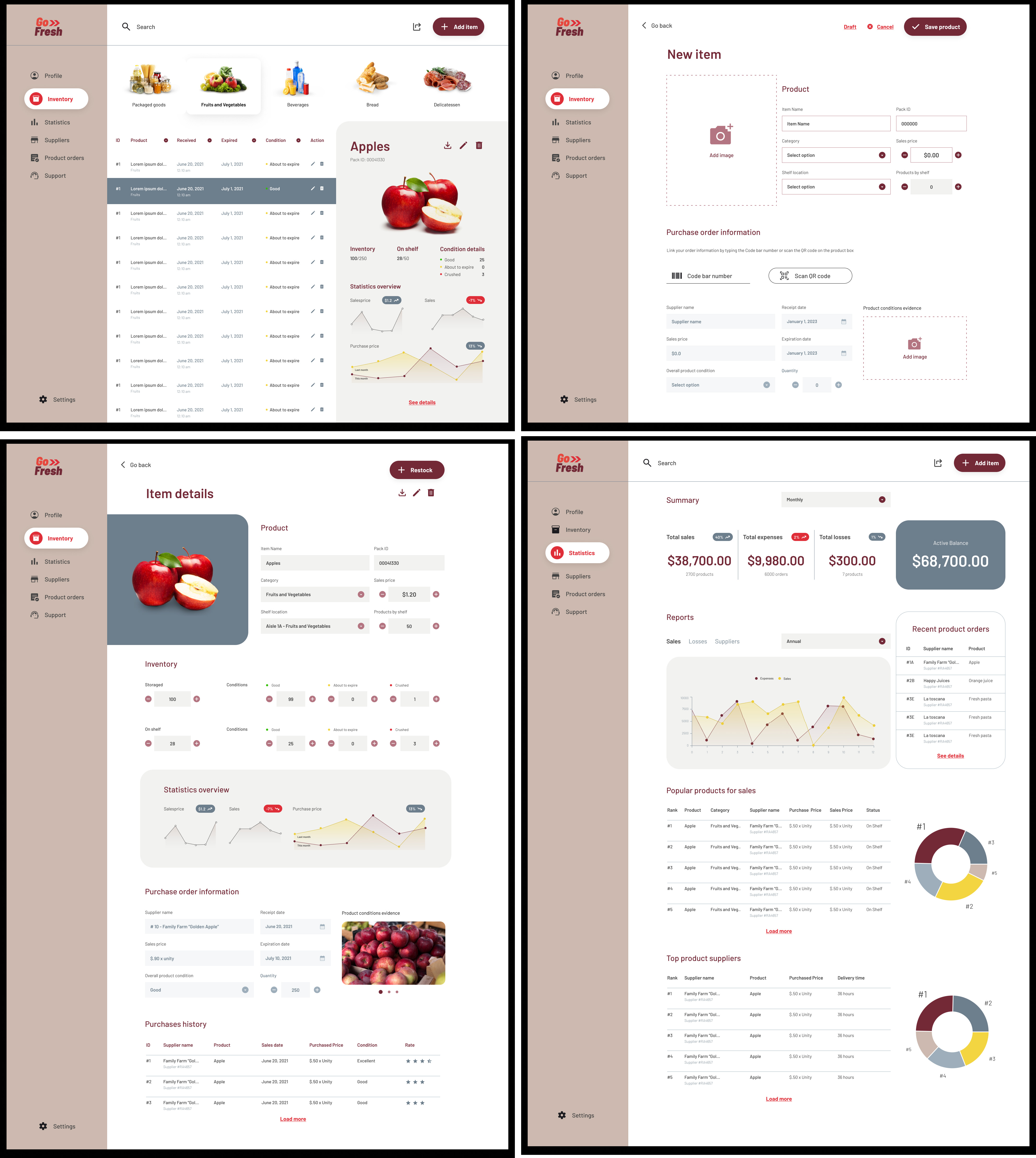
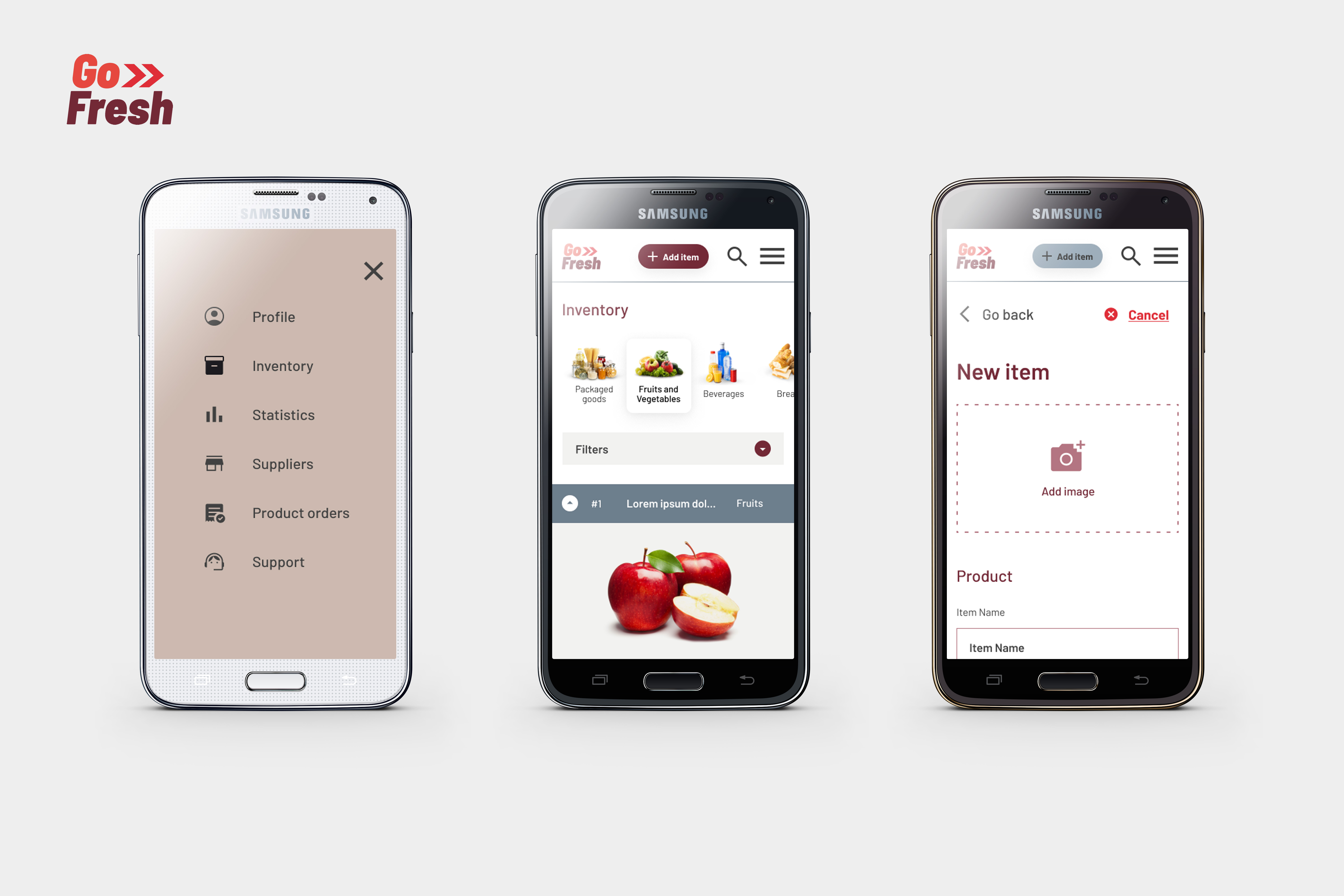
Original mockups

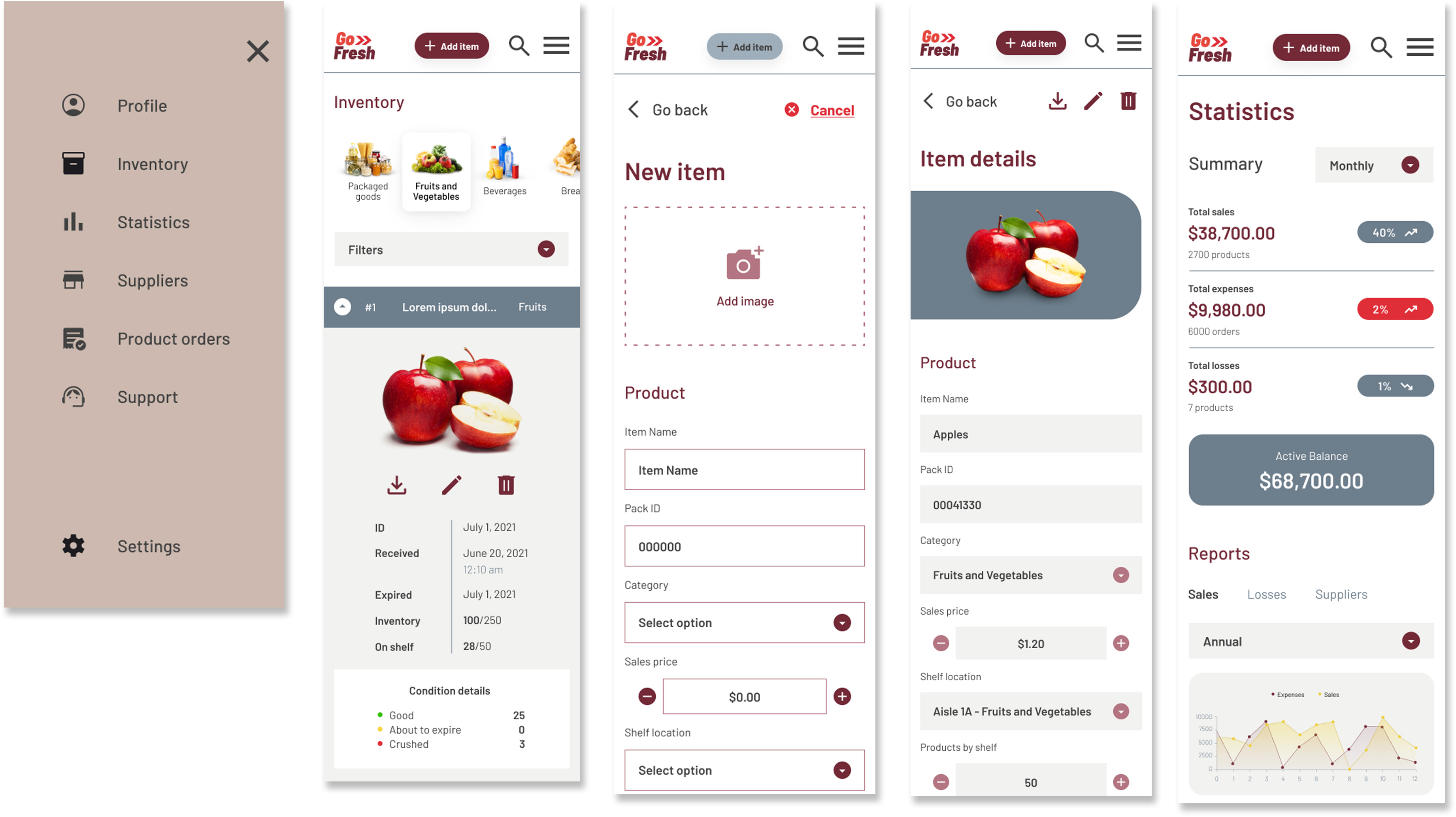
Screen size variations


Key takeaway
Impact: The design strategy included an efficient concept design that increases task efficiency multifold, and improves engagement with the application.The retail store has ensured its potential for future growth with a scalable and secure solution that has streamlined the store´s inventory management operations.
What I learned:While designing this app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s design.